【ブログ】背景を変えよう!はてなブログテーマ"DUDE"をシンプルにカスタマイズ!

ども、使徒です。
今回は「背景を変えよう!…(以下省略)」ということで、現在はあまり使っている方が居ない"背景"を使っていこうと思います。
というのも、はてなブログをカスタマイズする上で重要になってくるのが"サイドバー"のカスタマイズなんですが、例えば2カラムを使っている方の悩みに「サイドバーが目に入って生地に集中できない」などがあります。
これへの対応策は幾つかあります。
「記事とサイドバーの間を開ける」「間に線を引く」などです。
そしてその中で僕がお勧めするのは「背景を使う」方法です。
間を開ける方法だと記事幅が狭くなり、線を引く方法は記事かサイドバーの長さと同じになるのでカテゴリページなどで線が短くなってしまいます。
そして今回の紹介に使うはてなブログテーマは「DUDE」です。
2カラムでカスタマイズしやすいテーマ…と考えた時にこれが良いかなあと思いました。まあ、このブログで使っててカスタマイズ慣れてたっていうのが本音ですが。
別に「特別な技術!」とか「新しい技術!」とかじゃなくて、誰でも出来る些細な部分をまとめて全部変えてみたいと思います。
言うの忘れてましたが、初心者向けというか、「カスタマイズ全然手つけてないよ!」みたいな方向け?です。
全部コピペで出来るのでもし良かったらどうぞ。
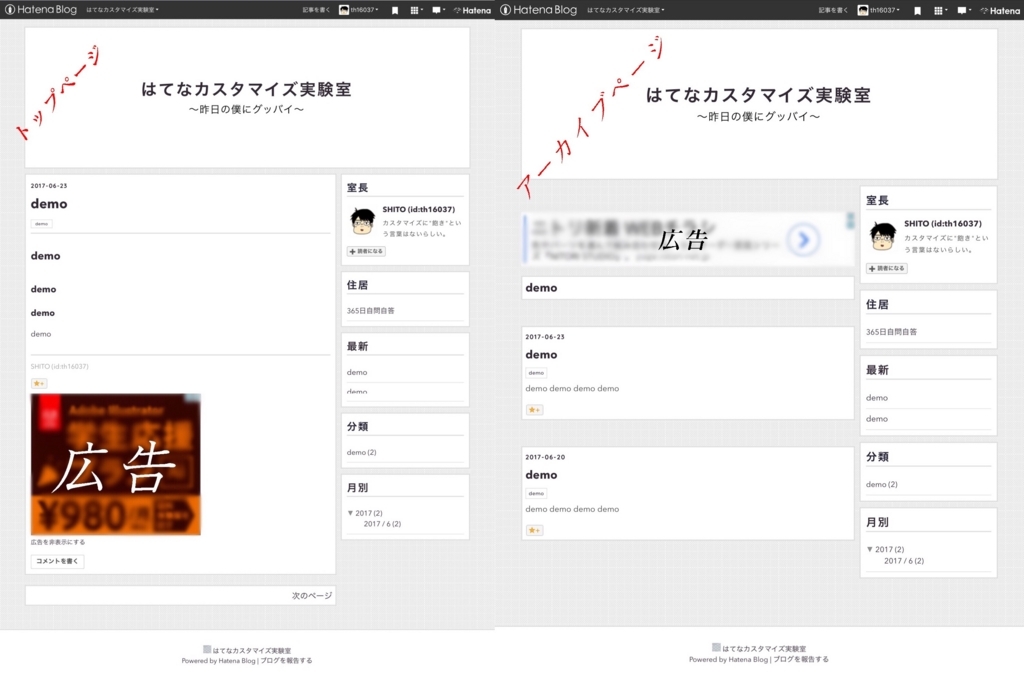
こんな感じのを作りました

元々は画面の横幅いっぱいのデザインですが、縦と横にmarginを指定して空白を入れてみました。
DUDEは元々空白が広めですが、記事幅を広げるためにキュッと全部くっつけてみました。
背景は個人的には灰色がお勧めです。
あと、青色とかも良かったですね。いろいろ試してみてください。
コピペして「デザインCSS」に貼るだけ
CSSコード
「デザインCSS」にコピペしてください。
大丈夫…だとは思いますが、「ここ記述が間違ってるよ!」とかあったらコメントで教えてもらえると助かります。
あと、「ここ分からない!」とかも答えれる範囲で答えます。
/*全体と記事とサイドバーの幅*/
#container{ width:100%; }
#main{ width:70%; }
#box2{ width:29%; }
/*ヘッダー*/
#blog-title{
padding:100px;
background-color:#ffffff;
margin-top:15px;
margin-bottom:10px;
margin-left:49px;
margin-right:49px;
border: 2px solid #dddddd;
text-align:center;
}
/*記事*/
.entry{
background-color:#ffffff;
padding:10px;
border:2px solid #dddddd;
margin-top:-50px;
margin-bottom:60px;
}
/*サイドバー*/
.hatena-module{
background-color:#ffffff;
padding:10px;
border:2px solid #dddddd;
margin-top:-50px;
margin-bottom:60px;
}
/*サイドバーのタイトル*/
.hatena-module-title{
padding:6px 0px;
border-left:0px;
border-bottom:2px solid #dddddd;
}
/*ブログタイトル*/
#blog-title a{ color:#302833; }
#blog-title a:hover{ color:#302833; }
/*ブログ説明*/
#blog-description{
font-size:20px;
color:#000000;
}
/*記事の文字*/
.entry-content p{ color:#302833; }
/*記事のタイトル*/
h1.entry-title a{ color:#302833; }
/*大見出し*/
.entry h3{
color:#302833;
border:0px;
padding:0px;
}
/*中見出し*/
.entry h4{
color:#302833;
border:0px;
padding:0px;
}
.entry h4::before{ content:none; }
/*小見出し*/
.entry h5{ color:#302833; }
/*リンク*/
a{
color:#302833;
text-decoration:none;
}
a:link{ color:#302833; }
a:visited{ color:#302833; }
/*記事の上下仕切り線*/
.entry-header{
color:#302833;
}
.entry-content{ border-bottom:2px solid #dddddd; }
/*カテゴリタグ*/
.categories a,
.page-archive .categories a{
color:#302833;
background-color:#ffffff;
border:1px solid #dddddd;
border-radius:0px;
}
.categories a:hover,
.page-archive .categories a:hover{
color:#302833;
background-color:#ffffff;
border:1px solid #dddddd;
border-radius:0px;
}
/*パンくずリスト*/
.breadcrumb{ display:none; }
/*カテゴリページ*/
.archive-heading{
color:#302833;
background-color:#ffffff;
padding:6px;
border-left:0px;
border:2px solid #dddddd;
}
.archive-entry{
background-color:#ffffff;
padding:6px;
border:2px solid #dddddd;
margin-top:10px;
}
/*日付アイコン*/
.date::before{ content:none; }
/*記事下時間*/
.entry-footer-time{ display:none; }
/*ページャ*/
.pager{
color:#302833;
background-color:#ffffff;
padding:6px;
border:2px solid #dddddd;
margin-top:-40px;
}
/*フッター*/
#footer{
color:#302833;
padding:30px;
background-color:#ffffff;
border-top: 2px solid #dddddd;
}
#footer a{
color:#302833;
}
タイトルに画像を入れたい場合は・・
/*ヘッダー*/
#blog-title{
padding:0px;
background-color:#ffffff;
margin-top:15px;
margin-bottom:10px;
margin-left:48px;
margin-right:48px;
border: 2px solid #dddddd;
text-align:center;
}
赤色部分が変更する箇所です。
これでタイトル枠内に隙間なく画像を入れる事が出来ます。
文字の色が濃くなります
元からの文字色は個人的に薄いなあと感じたので濃くしました。
うわ!濃すぎる!って方は、「color:#308233 」を消してください。
↓ 若干紫が入ってます
まとめ
「長すぎる!」と言われてもしょうがないんですが、細かい所も変えてたらなってしまったので、なってしまったものはしょうがないという事で許して欲しいです。
今回のカスタマイズでは"はてなグローバルヘッダー"をとか"写真周り"とかは弄ってないですが、もしまたカスタマイズについて記事を書く機会があったら紹介したいなあと思います(言い出すときりがない)。
まあ、すでにカスタマイズ方法は偉い方々が紹介しまくってるのでググれば簡単に出てくると思います。
そして、最後に伝えたいんですが、ブログのカスタマイズで一番大事なことはなんなんでしょうか?それは・・
センス!!!
もちろんプログラミング知識は必要ですが、それ以上にこれが重要になってくると思います。
何を足して、何を消すのか。はてなブログにはセンスのある方が沢山いるので毎日飽きることなくはてなブログライフを送らさせてもらっています。ありがとうございます。
ーーーーー
ということで、長いコードと謎のカスタマイズ論?は終わりです。
学校でCSSを書いていると友達から「すっげえことしてんな」とか言われますが、手を出してみれば案外そこまで難しくないです。なので、カスタマイズやったことない方もどんどん手を出していって貰えればはてなブログがもっと個性溢れる場所になって良いんじゃないかと思います。
僕は残念なことに現状どちらの能力も初心者状態ですが、これでも始めたばかりの頃に比べたら格段にアップしてる(はず)なので、諦めることなく頑張っていきたいと思います。そして出来ることなら更新頻度を上げていきたい・・
ではまた。