【ブログ】「はてなブログに動画埋め込む方法」をいろいろ紹介!
ども、使徒です。
今回紹介するのは「はてなブログに動画埋め込む方法」です。
はてなブロガーの多くの方が使っている方法は勿論、あまり使われていないけどお勧めしたい埋め込み方法も紹介します。
動画は、言葉では伝えきれない「動き」「音」「光」など視覚・聴覚にダイレクトに伝えることが出来ます。「百聞は一見にしかず」という言葉がある通り、動画を記事の中に使うことでより説得力のある記事にすることが出来ると思います。
それでは早速紹介していきます!
(腕が筋肉痛なので書くのが辛い・・)
はてなブログには便利な機能がある
はてなブログの記事編集画面には、右側に 編集サイドバー があります。編集サイドバーでは、記事に写真や画像を貼り付けたり、カテゴリーを設定したりできます。また、予約投稿をしたりできます。
YouTubeを使う方法
手順①「編集サイドバーにタブを加える」

+ボタンを押すと編集サイドバーに追加できる機能の一覧が出てきます。
その中に「YouTube貼り付け」という項目があるのでONにします。
手順②「動画を検索して貼り付ける」

追加したタブを開いて「選択ウインドウを開く」を押します。
すると検索バーが出てくるので貼り付けたい動画を検索します。
出てきた動画の中から一つ、又は複数選んで選択を押します。
これで貼り付け完了です。
ニコニコ動画を使う方法
手順①「編集サイドバーにタブを加える」
YouTubeと同じやり方です。
「ニコニコ動画貼り付け」という項目があるのでONにします。
手順②「形式を選んで貼り付ける」

追加したタブを開くと貼り付けフォームが出てきます。
貼り付けたい動画のURLを打ち込み、貼り付け形式を選択して貼り付けボタンを押します。
これで貼り付け完了です。
直接貼る方法
YouTubeとniconicoの動画を貼り付ける方法を紹介しましたが、これらの動画は動画ページのURLを投稿編集画面に直接打ち込むことで貼り付けることが出来ます。
参考リンク
編集サイドバーを利用して記事を書く - はてなブログ ヘルプ
記事に画像を掲載するとき、編集画面に直接ドロップすれば貼り付けることができるようにしました - はてなブログ開発ブログ
外部の機能を使って貼り付ける
Facebookを使う方法
Facebookは現在、18億人以上のユーザーを抱える世界最大のソーシャルネットワーキングサービスです。
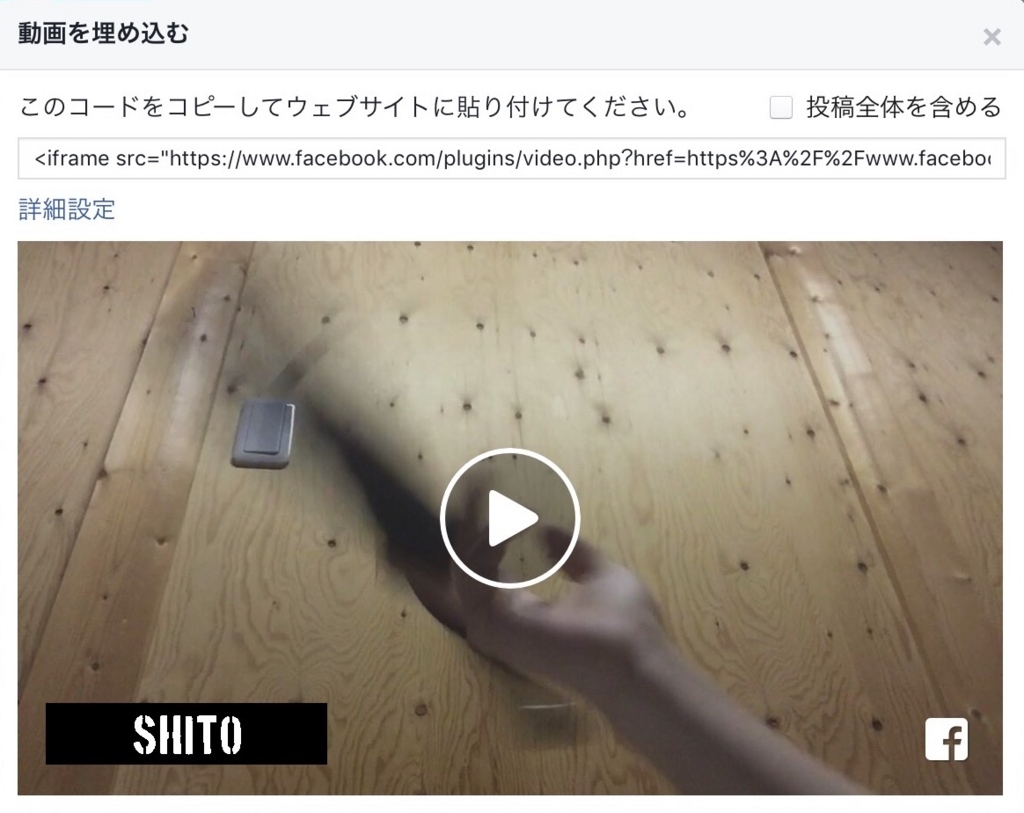
手順①「埋め込みコードを書き出す」

投稿の右上にある  を押し、「埋め込む」と書かれた項目を開きます。
を押し、「埋め込む」と書かれた項目を開きます。
手順②「書き出したコードを貼り付ける」

コードには2種類あります。
投稿全体を埋め込むか、動画そのものを埋め込むかです。

そして、どちらかを選んだら投稿編集画面を「HTML編集」に切り替え、記事の埋め込みたい場所にコードを貼り付けます。
これで貼り付け完了です。
参考リンク
共有している投稿をウェブサイトに埋め込むには、どうすればよいですか。 | Facebookヘルプセンター | Facebook
Tumblrを使う方法
TumblrはSNSでいうフォローやリツイートに似た機能と、ダッシュボード機能などの記事を書くことに重点を置いた機能を兼ね備えたマイクロブログサービスです。
手順①「埋め込みコードを書き出す」

左がマイページで右がブログページです。
マイページで書き出す場合は投稿の右下にある紙飛行機マーク(赤枠上)を押し、「埋め込み」と下に書かれたボタン(赤枠下)を押します。
ブログページで書き出す場合は投稿の右下にある三点リーダー(赤枠下)のようなマークを押し、「埋め込み」という項目(赤枠上)を開きます。
手順②「書き出したコードを貼り付ける」

先程と同じく、左がマイページで右がブログページです。

そして、投稿編集画面を「HTML編集」に切り替え、記事の埋め込みたい場所にコードを貼り付けます。
これで貼り付け完了です。
参考リンク
Vimeoを使う方法
Vimeoはデザインのカスタマイズ性や画質が高いなどの理由から、多くのクリエイターから高く評価されている動画共有サイトです。
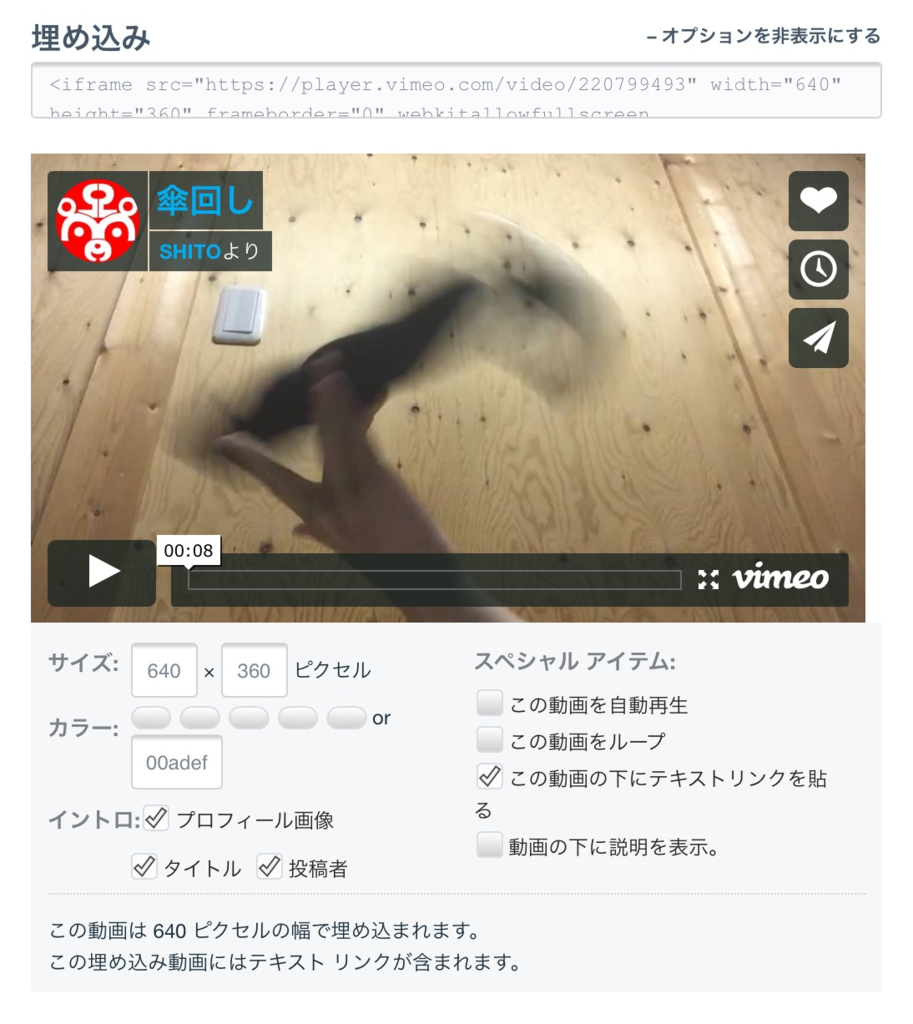
手順①「埋め込みコードを書き出す」

動画の下にある共有ボタン(赤枠)を押します。
手順②「書き出したコードを貼り付ける」

埋め込みフォームをクリックするとコードの長さに応じて縦に広がります。

そして、投稿編集画面を「HTML編集」に切り替え、記事の埋め込みたい場所にコードを貼り付けます。
これで貼り付け完了です。
手順②+a「オプションを設定する」

埋め込みコードの右上にある「+オプションを表示する」を押します。
するとオプションが設定出来るようになるので、変更したい部分にチェックを入れます。
オプションにチェックを入れると自動でコードが書き換えられます。
参考リンク
記事を書く段階で没になった方法
Dropboxを使う方法
手順①「共有リンクを書き出す」

保存した動画を選択し、右に表示されている「共有」ボタンを押します。

「リンクを表示する」という項目を開きます。
すると動画ページのURLが表示されます。
手順②「iframeタグで埋め込む」
URLの「www」を「dl」に変え、「?dl=1」を消します。
そして二箇所変更出来たら、上記のタグの中の「URL」の部分にURLを入れます。

あとは投稿記事編集画面を「HTML編集」に切り替えて記事の埋め込みたい場所にコードを貼り付けます。
これで貼り付け完了です。
手順②「videoタグで埋め込む」
こちらのタグはブラウザによっては初期表示画像が表示されないことがあるので設定します。
あとはiframeタグでやったようにURLを書き換え、コードを貼り付けます。
これで貼り付け完了です。
没になった理由
(トラフィックとは一定時間内に行き来する情報量を意味します)
無料版では20GB、有料版では200GBだそうです。
この量は一見多いように見えますが、動画によってはこれでも全然足りません。特にアクセス数の多いブログで埋め込んだ場合、すぐトラフィック過剰でエラーが発生してしまいます。
元々が不特定多数と共有するためのサービスではないので、しょうがないと言えばそうなんですが、埋め込むことが出来ただけに少し残念でした。
参考リンク
Banned links or file requests – Dropbox
実際に動画を埋め込んでみる
個人的にお勧めするのはVimeoで埋め込む方法です。
画質、読み込み速度共に申し分ありません。
↓ 実際に埋め込んでみました
説明で出て来た写真に写っていて気になられた方は是非ご覧ください。8秒なのでとても短いです。
ちなみにこれは僕が撮った動画です。自分で自分を撮りました。
悲しいことに僕が唯一誇れる特技がこれです・・
本当は傘じゃなくて尺八よりちょっと短いぐらいの塩ビ管でやるんですが、今回傘に挑戦してみました。折り畳み傘なので指が滑るし、ぐにゃぐにゃ歪んで難しかったです。
ーーーーー
さて、どうだったでしょうか?
もし今回紹介した中でやってみたいと思って貰えたものがあったならとても嬉しいです。
と、忘れかけていた筋肉痛が痛くなってきたので休みます。
ではまた。
